60-30-10 컬러 규칙
색에 대한 여러가지 이론들이 존재하지만, 실제로 적용해서 활용하는데는 많은 어려움이 있습니다. 그 중에서도 제법 간단한 방법으로 색을 활용하는 방법이 60-30-10 Color Rule이라 불리는 규칙입니다.

사람은 보통 색, 형태, 디테일의 순서대로 사물을 인식한다고 합니다. 오늘날의 마케팅, 브랜딩에서 컬러가 왜 중요시 여겨지는지 엿볼 수 있는 부분이기도 합니다.
색에 대한 여러가지 이론들이 존재하지만, 실제로 적용해서 활용하는데는 많은 어려움이 있습니다. 그 중에서도 제법 간단한 방법으로 색을 활용하는 방법이 60-30-10 Color Rule이라 불리는 규칙입니다.
 "이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
국내에서도 VMD로 유명한 이랑주님의 저서 "좋아보이는 것들의 비밀"에서도 75:25:5 의 비율로 유사한 컬러 활용에 대한 설명을 소개하기도 합니다.
예를 들면 스타벅스를 떠올렸을때 초록색이 떠오르지만, 실제 매장에서 초록색은 5%밖에 사용되지 않았다라는 식으로 소개되는데, 60-30-10 컬러 규칙에서도 강조되는 색은 10% 정도 사용됩니다.
60-30-10의 사용 예시를 찾아보면 거의 공간을 꾸미는 방법에 대해서 설명되는 것을 찾아 볼 수 있는데, 이것을 웹에서도 적용해서 사용해볼 수 있습니다.

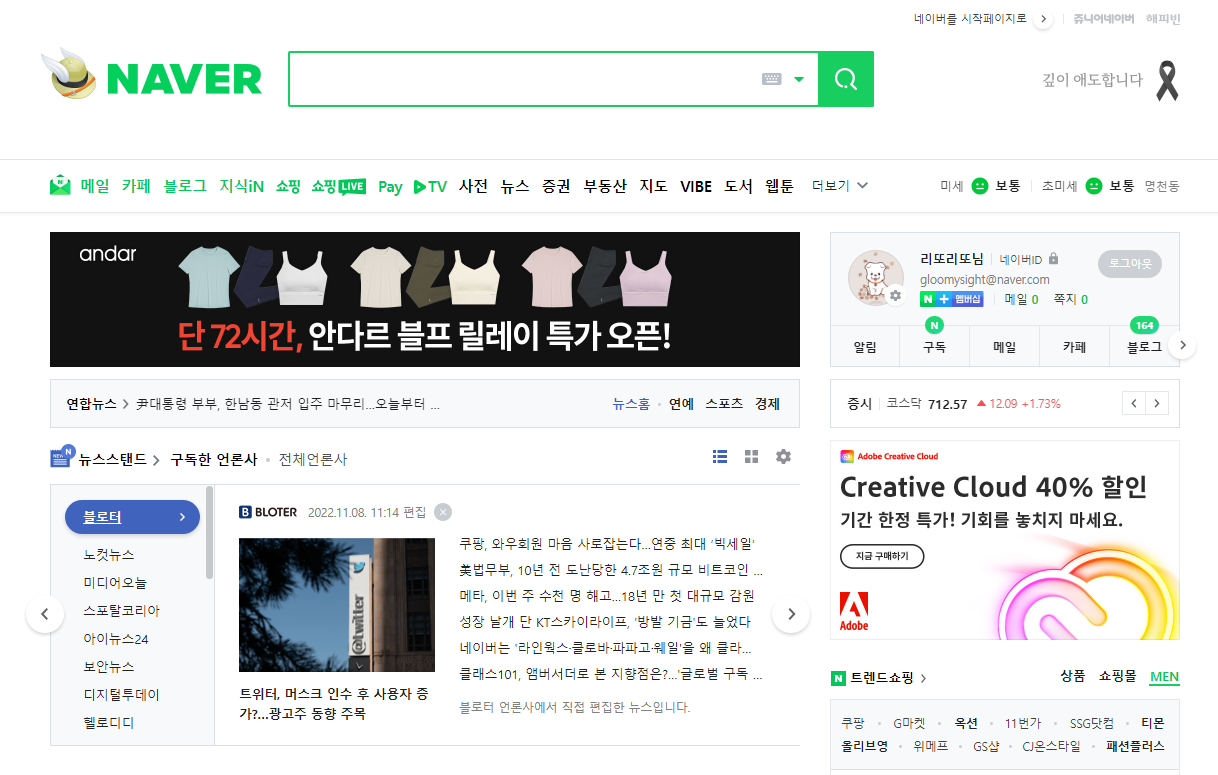
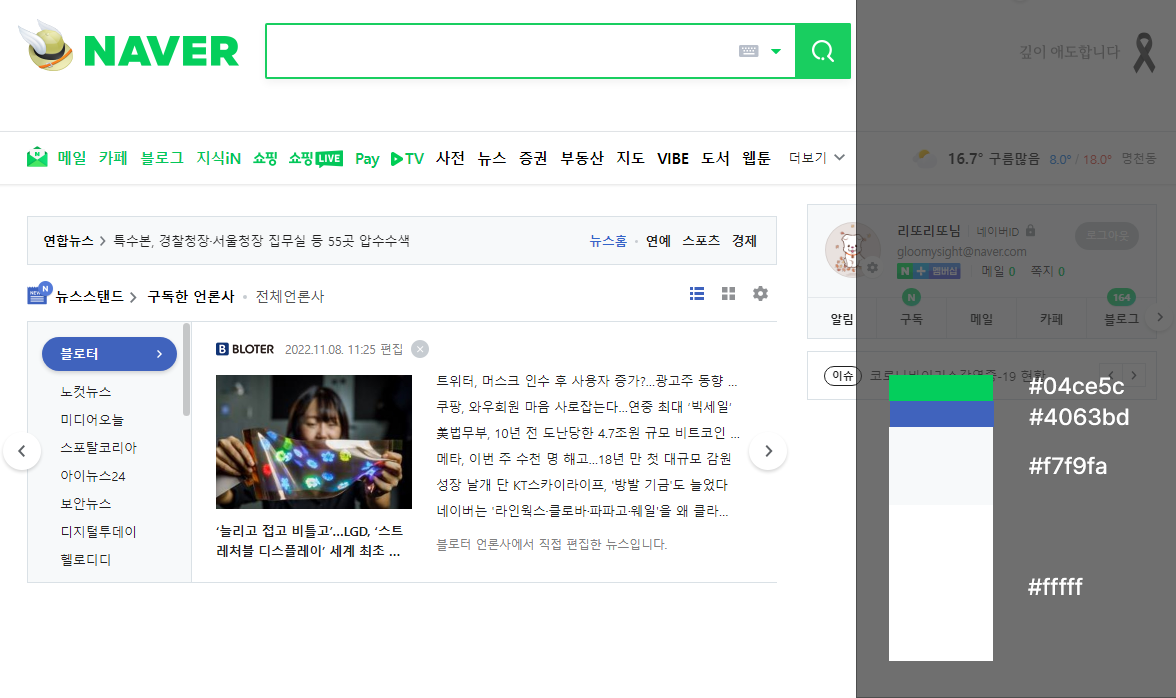
국내에서 가장 큰 포털 사이트인 네이버를 보아도, 네이버의 브랜딩 컬러가 차지하는 비중이 그리 많지 않습니다.

배너는 그때그때 달라지니, 고정적으로 컨텐츠를 담당하는 영역들을 보면 위와 같습니다. 60:30:10은 때에 따라서 60:30:5:5로 다시 나눠서 쓸 수도 있는데,네이버의 경우가 그런 경우로 보입니다.
정확하게 6:3:1의 비율이라고 자로 잰듯이 나눌 필요는 없지만, 그만큼 눈에 띄어야하는 Accent Color가 극도로 절제되어 사용된다는 점을 눈여겨 봐야합니다.
이런식으로 UI/UX 측면에서 컬러의 중요성이 강조되면서 웹에서도 점점 색을 유연하게 사용할 수 있는 방법을 고민하는 사람들이 늘어납니다. 그에 따라 조금 더 쉽게 색을 사용할 수 있는 방법들이 고안되는데요.
거기에 덧붙여서 최근엔 다크 모드까지 유행하게 되면서 배색의 고민도 더 깊어집니다. 과거에는 CSS에서 컬러를 세밀하게 조절하기가 어려웠는데, 최근엔 CSS Variables(변수)들을 사용할 수 있게 되면서 아주 유연한 컬러 시스템을 적용하기 좋아졌습니다.

최근에 CSS 컬러 변수를 10단계에 걸쳐서 자동으로 생성해주는 웹 어플리케이션을 만들었는데, 이런 것들을 활용해서 배색에 활용하기 좋을 겁니다.
아직은 메인컬러/보색 컬러를 10단계로 만들어주는 기능만 구현해놓은 상태고, 자잘한 버그가 좀 있는데, 버그를 좀 더 수정하고 추가하고 싶은 기능들도 몇가지 있습니다.
컬러를 정하기 위해서 고민하는 시간들을 줄여보고자 빠르게 테스트할 수 있도록 이런 기능들을 만들어가고 있으니 많은 관심 부탁드립니다.




Comments ()